There’s a lot of questions about the differences between mobile-friendly vs mobile-optimization vs responsive design for websites. These questions include:
What is a mobile-friendly website?
What is mobile-optimization?
What is responsive design?
What are the differences of all of the above?
Where does mobile first design fit in?
What is the best design strategy for my website?
The goal of this article is to answer all of these questions, plus a few more along the way.
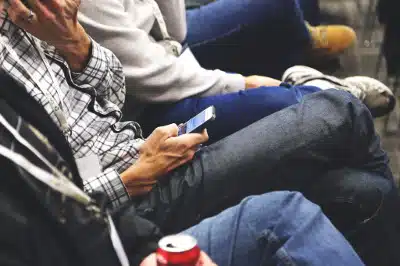
For clarity’s sake, when referring to say mobile or mobile device, we are referring to devices that are the approximate size and shape of most smartphones (mobile phones).
Ok, let’s hop to it!
Mobile-Friendly Websites
Google’s search rankings now emphasize and reward mobile-friendly websites. Many people may think that having a mobile-friendly website is good enough, and for Google’s robots it is! But this is not necessarily good enough for the visitors coming to your website. In short, mobile-friendly is the bare minimum mobile design strategy you should have for your mobile visitors.
If you aren’t sure if your website is mobile-friendly, then check-out Google’s webmaster tool. A mobile-friendly website is often just a slimmed down version of the website viewed on a desktop.
For example, as a general rule your content should be written in at least 14 or 16 pt font. It seems big, but when it gets shrunk down anything less will be hard to read. Hard to read ≠ mobile-friendly.
Mobile-friendly websites will work for mobile users, but these websites were designed for the desktop users. A smaller version of your desktop website can be functional but may not be as user friendly as it could be… And this is where mobile-optimization starts to enter the fray.
All mobile-optimized websites are mobile-friendly, but not all mobile-friendly websites are mobile-optimized. Mobile-optimization targets mobile users; these websites are designed for smaller screens.
A mobile-optimized website will reformat itself for mobile users. It is not just a shrunken down version of the desktop website.
Design features of a mobile-optimized website can include:
Single column layout
Easy, simple navigation that is “thumb friendly”
Large graphics with white-space borders for those of us with large or clumsy fingers
Formatted content for maximum readability
Limited to no need for typing
Image file sizes are smaller for the mobile version of the website than those used for the desktop version of the website. (This allows for quicker load times.)
A fewer number of features overall (minimalist, uncluttered design)
Mobile users are much more likely to be searching for a quick answer compared to their desktop search counterparts.
The goal of a mobile-optimized website is to make the website as frictionless as possible for the mobile user. Mobile users are seeking the quickest, most efficient way to answer their questions. Mobile-optimization aims to do exactly that.
Responsively designed websites do exactly as phrase suggest. They “respond” to the screen size of the device being used. In a sense, responsive design picks up where mobile-optimization leaves off.
Responsive design reformats and restructures websites for any device—regardless of screen size. Mobile-optimization only does this for mobile devices. With responsive design, the layout of the website will scale from the smaller screens of mobile, tablets, and small laptops, to the standard desktop screen and even larger widescreen monitors.
Responsive design offers flexibility and great usability on all devices for users. It’s really the only way to guarantee that your website will look good and have optimized usability on any device.
Mobile-First Design Strategy
Mobile-first is a design strategy in which the mobile version of the website is designed first over the traditional desktop version. This design strategy can also apply to products designed for and marketed to mobile users first, ahead of “traditional” internet users.
A lot of design issues come from trying to stuff too many features into a single page. When designing with mobile-first in mind, you tend to get a simpler, cleaner design structure. This works well as a base, because it’s easier to add relevant features into the desktop view as needed, rather than trying to stuff every bell and whistle into a mobile view.
What type of design is best for my business and my website?
The not very helpful answer is “it depends”. Honestly, the answer depends on the answers to the following questions:
What is the purpose of your website?
What do you want your website to do for visitors?
What devices are you expecting your visitors to be accessing your site from?
Websites are meant to take visitors on a digital journey. That journey is supposed to be as smooth and frictionless as possible. The easier you can make navigating your website, the more likely you are to increase conversions.
Also, what is the budget for your website? Mobile-optimized and responsively designed websites are often a little more expensive than mobile-friendly websites. Why? In short, they take longer to develop and build.
In the long run, the extra optimization to functionality and usability offered by a responsively designed or mobile-optimized site will provide you with a higher ROI than a site that is just mobile-friendly. Now, whether or not the expense is justified will have to be evaluated on a business-by-business basis.
On a side note, have you tried to use your business’s website as if you were a customer? What about as a mobile user? Do you know what your mobile site looks like? If you are drawing a blank, or have a panicky uncertain feeling right now, that’s probably not a good indicator.
Consider The Following for Mobile-Friendly vs Mobile-Optimized vs Responsive Design
Is your main customer base cruising your website on a desktop? Then maybe a mobile-friendly website is good enough for you. Google doesn’t penalize you in the search rankings, and you don’t spend extra money on a mobile-optimized or responsively designed website.
On the other hand…
Do you have any kind of e-commerce, blogs, or a customer base that actively uses mobile devices? If this is the case, then you may want to invest in a mobile-optimized or responsively designed website.
Mobile-Optimized and Responsively Designed Websites Can Offer a Creative User Experience
Just because visitors are viewing your website on a smaller screen, doesn’t mean your site has to be boring. Remember mobile users have the ability to take pictures and videos, make phone calls, use GPS for finding things near their location, and so much more!
And this is the beauty of stepping beyond just a mobile-friendly website. There are so many new and different user interface options for visitors NOT using a desktop. Some businesses even have completely different website versions for desktop users versus mobile users.
Think about your visitors. What type of experience do you want them to have using your website? Optimize your website for that experience! Given the possibilities with the internet, saying the sky’s the limit seems almost diminutive.
Ready to update your website? Contact gotcha! Mobile Solutions today.
Originally published on Torspark